WordPressのテーマを色々試してみたくなったのですが、運用中のサイトで行うのは危険と思い、play groundとしてAWSのLightsailで練習用サイトを作ってみましたので、手順をメモします。
AWS Lightsail
Lightsailは Virtual Private Server (仮想プライベートサーバー)です。EC2でもできますが、OSと環境が用意されているので手軽に始められそうです。
Lightsailでインスタンスを作成
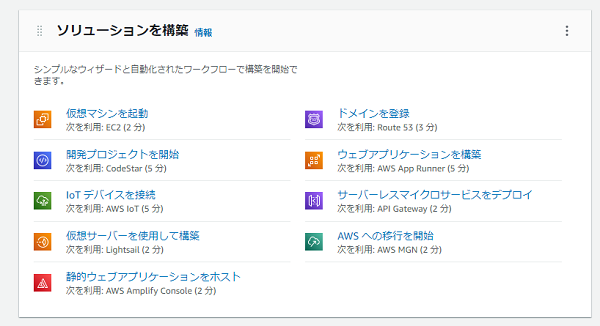
AWSコンソールにログイン、「ソリューションを構築」から「仮想サーバーを使用して構築」を選択します。2分で構築できるらしいです。
コンソールのデザインが最近変わりましたね。先頭の検索欄にlightsailとタイプしても良いです。

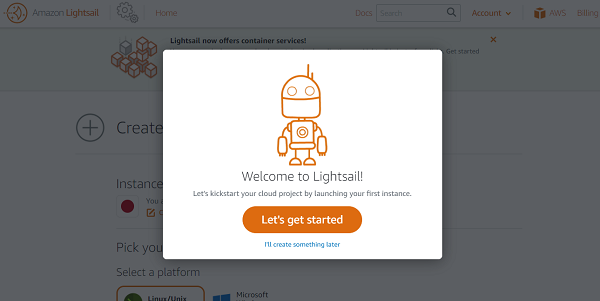
起動画面。

Let’s get startedで開始

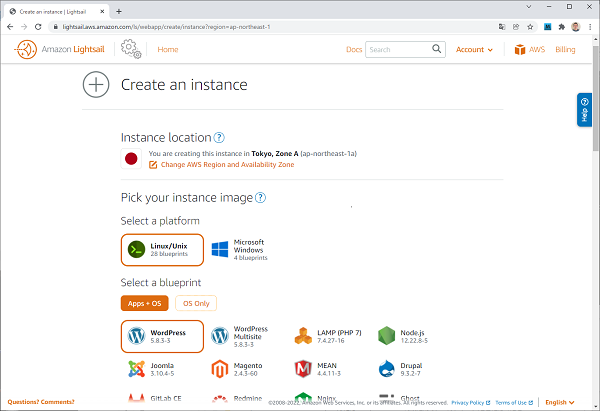
右下の「English」を「日本語」に切り替えると日本語で再開始です。


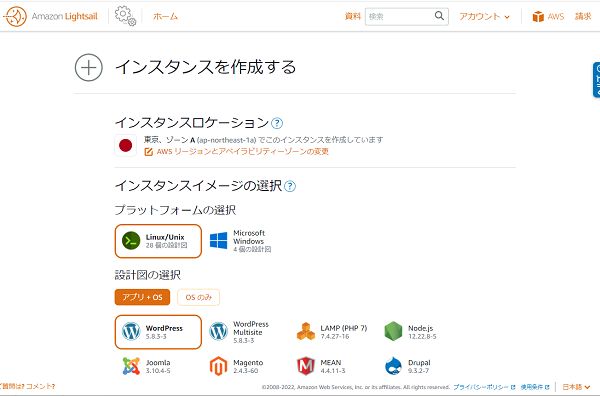
デフォルトでプラットフォームは「Linux/Unix」、設計図は「WordPress」が選択されているのでこのまま進めます。

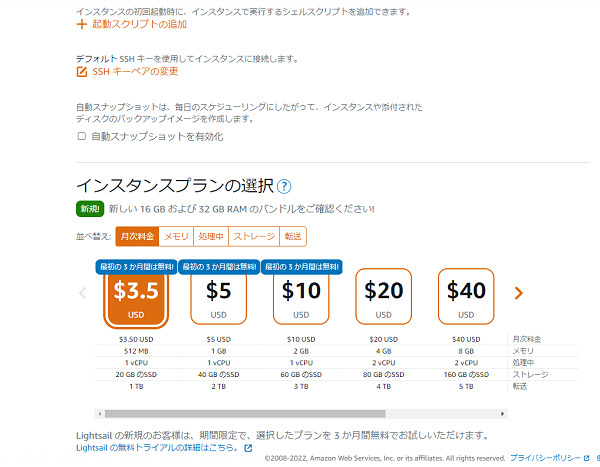
プランは最安の$3.5で。よく読むと「選択したプランを3か月無料でお試しいただけます」とあります。$5プランでもよかったかも。

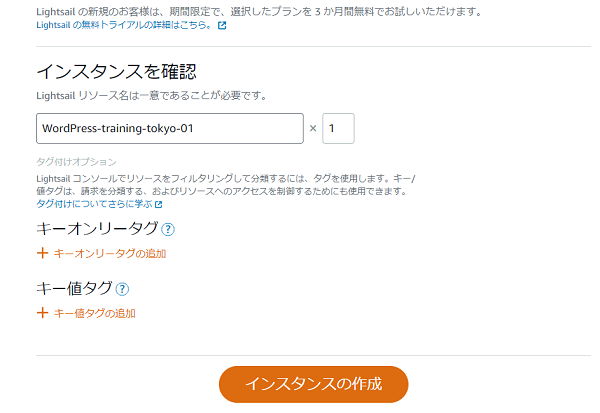
リソース名に適当な名前を入力して、「インスタンスの作成」をクリック。

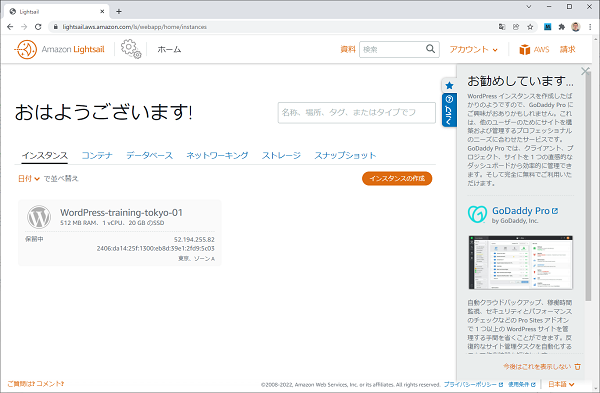
できました。「保留中」が2~3分で「実行中」になればOK。ここまで10分ぐらいでした。日本語に切り替えたり迷いながらなので2分は無理でしたが、次は2分でもできそうです。

IPアドレスが割り当てられています。インスタンスの起動ごとに動的なIPとなります。
インスタンスを起動する
クリックしてインスタンスを開きます。

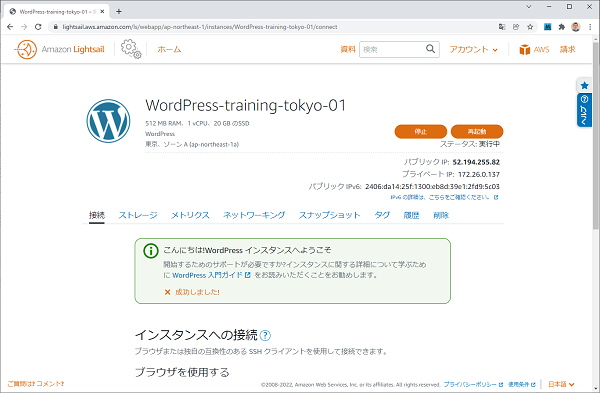
「インスタンスへの接続」-「ブラウザを使用する」-「SSHを使用して接続」をクリック

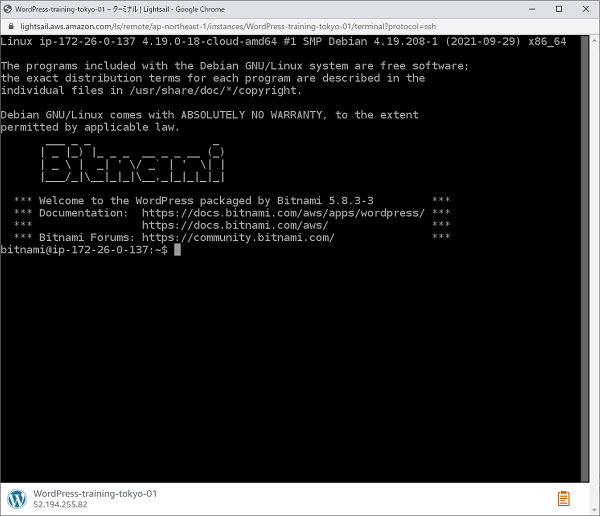
コンソールで次のコマンドを入力して表示されるデフォルトパスワードをメモします。
$ cat bitnami_application_password
ブラウザで先ほどのIPアドレスにアクセスしてみます。http://[ip address]

おお!WordPressでWebサイトが起動されました。
WordPressを設定する
WordPressの管理画面にログインします。http://[ip address]/wp-admin をブラウザで開き、ユーザーID:user と先ほどメモしたパスワードでログインします。

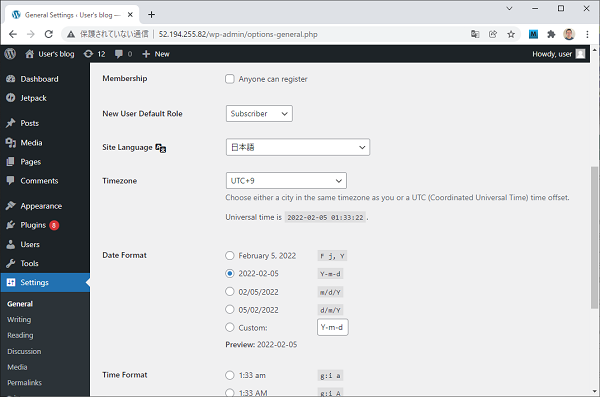
管理画面の「Settings」から「Site Language」で「日本語」を選択すれば管理画面も日本語になります。「Timezone」や「Data Format」も併せてお好みで。
あとは好みのテーマをインストールするなり、サイトの下書きをするなり好きに試せます。
まとめ
WordPressを立ち上げるだけであれば10分ぐらいで終わりました。2分で構築も迷いがなければ可能です。EC2より手軽ですね。
外部に公開して運用するには固定アドレスを割り当てたり、ドメインを割り当てたりする必要がありますが、個人のWordPressの練習にはこれで用が足ります。
インスタンスは停止していても月額で課金されるようなので、不要なインスタンスは削除したほうが良いです。
LinuxOSのみのVPSとしてテストや開発に使ってみるのも手軽で良さそうです。