当サイトをSSLした訳ですが、WordPressの設定で少々手こずりました。
最終的には
1. .htaccess と index.phpをcopyして編集
2. options.phpを直接起動して siteurl を https:// に修正する
で解決しましたが、これが正解かは不明です。自分へのメモも兼ねて以下詳細です。
つまづき その1 – https:// へリダイレクトされない
こちらを参考にSSLを進めました。レンタルサーバでWordPressを運用する際のコツと注意点〜第2回〜
さくらのレンタルサーバ 簡単SSL化プラグイン
でSSLを実行しましたが、「.htaccessの書き込み権限がありません。書き込み権限を設定してから再度実行してください。」とWordPressの設定画面で表示されます。
【WordPress】常時SSL化プラグイン トラブルシューティング
に従い、パーミッションを確認しましたが、パーミッションはOK。リダイレクトの設定も .htaccessに書き込まれていました。
この時点でSSLページは表示されません。
色々調べると.htaccessとindex.phpファイルをwebルートフォルダへコピーする必要があるようなので、手動でコピー。
例えば xxx.sakura.ne.jp/www/wordpress/ へWordPressをインストールしていると次の2個のファイルを 1個上流の階層のwww/フォルダへコピーします。
www/wordpress/.htaccess
www/wordpress/index.php
それでもSSLページが表示されない。
さらに調査して
www/.htaccessのRewriteRuleに /wordpress を追加
www/index.php の wp-blog-header.php へのpathに /wordpress を追加
元のwww/wordpressのファイルは変更しません。以下diffです。
$ pwd
/home/*****/www
$ diff .htaccess ./wordpress/.htaccess
33c33
< RewriteBase /wordpress/ --- > RewriteBase /
37c37
< RewriteRule . /wordpress/index.php [L] --- > RewriteRule . /index.php [L]
$ diff index.php ./wordpress/index.php
17c17
< require( dirname( __FILE__ ) . '/wordpress/wp-blog-header.php' ); --- > require( dirname( __FILE__ ) . '/wp-blog-header.php' );
SSLページが表示されました!
つまづき その2 – 投稿の画像ファイルが表示されない。
投稿内のリンクがhttp://のままだったので、投稿のソースをhttps://へ手修正しました。
にもかかわらず「保護された通信」にならない。
ChromeでF12キーを押してDevToolを起動し、Consoleタブからhtmlソースを確認すると
何やらsrcset=でサイズ違いの画像が仕込まれている。
<img class="alignnone size-medium wp-image-35" src="https://*****/******/*****/IMG_0644-300x225.jpg" alt="" width="300" height="225" srcset="http://*****/*****/*****/IMG_0644-300x225.jpg 300w ..... sizes="(max-width: 300px) 100vw, 300px">

調べたところWordpressではresponsive design対応でサイズが異なるファイルが自動で追加されるようです。
そもそも画像ファイルのupload先のパスがhttps化に変更されていません。
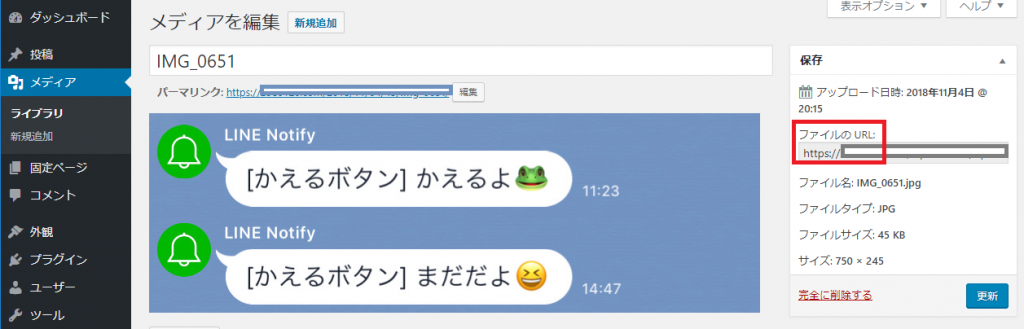
メディアライブラリへファイルをアップロードしてもファイルのURLがhttps://のままになっています。

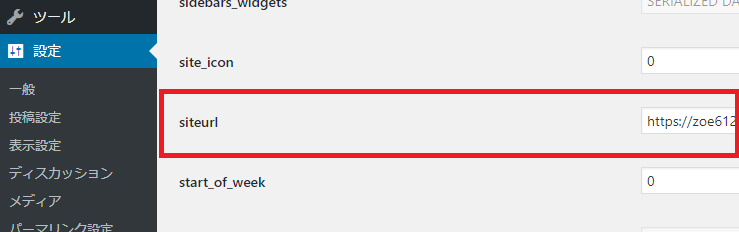
直接 wp-admin/options.php をブラウザから起動して「すべての設定」を表示したところsiteurlがhttp://のままだったので、これをhttps://に修正。

無事画像ファイルのURLもhttpsになり、サイトのSSL化が終了しました。
WordPress結構手強いです。

“WordPressでSSL化したら画像にsrcset=でhttpのURLが挿入されて「信頼された通信」にならなかった件(一応解決)” への1件の返信